adblock-detector.js
I run advertising on several of my websites, mostly through Google AdSense. My sites are free communities that don’t otherwise sell products, so advertising is the main way I cover operational expenses. AdSense has been a great partner over the years and the ads they serve aren’t too obtrusive.
However, I realize that many people see all advertising as annoying, and some run ad-blockers in their browser to filter out ads. AdBlock Plus and others are becoming more popular every year.
Since advertising is such an important part of my business, I wanted to try to quantify what percentage of ads were being hidden by my visitor’s ad-blockers. I did a bit of testing to determine how to detect if my ads were being blocked, then ran an experiment on two of my sites. The first site, with a travel focus, saw approximately 9.4% of ads being blocked by visitors. The second site, with a gaming focus, had over 26% of ads blocked. The industry average is around 23%.
While the ad-block rates are fairly high, I’m honestly not upset or surprised by the results. Generally, people that have an ad-blocker installed won’t be the kind of audience that is likely to click on an ad. In fact, I often run an ad-blocker myself. However, knowing which visitors have blocked the ads gives me an important metric to track in my analytics. It also offers me the opportunity to give one last plea to the visitor by subtly asking them to support the site via donations if they visit often.
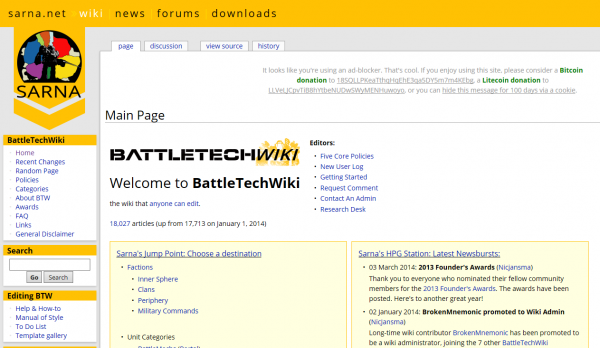
What I don’t want to do is annoy any visitors that are using ad-blockers with my plea, but I do think there’s an opportunity, if you’re respectful with your request, to gently suggest to the visitor an alternate method of supporting the site. Below are screenshots of what sarna.net looks like if you visit with an ad-blocker installed.
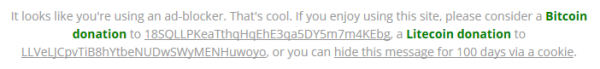
Zoomed in, you can see I provide the visitor alternate means of supporting the site, as well as a way to disable the message for 100 days if they find it annoying:
Since this prompt is text-only and a muted color, I feel that it is an unobtrusive, respectful way of reaching out to the visitor. So far, I haven’t had any complaints about the new prompt — and I’ve had a few donations as well. A very small percentage click on the “hide this message…” link.
The logic to detect ad-blocking is fairly straightforward, though there are a few caveats when detecting cross-browser. Other sites might find it useful, so I’ve packaged it up into a new module called adblock-detector.js. I’ve only tested it in a limited environment (IE, Chrome and Firefox with AdBlock Plus), so I’m looking for help from others that can test other browsers, browser versions, ad-blockers and ad publishers.
You can use adblock-detector.js to collect metrics on your ad-block rate, or to appeal to your visitors as I’m doing. I provide examples for both in the repository.
Please use the knowledge gained for good (eg. analytics, subtle prompts), not evil (eg. more ads).
If you want a fully-baked solution, I would also recommend PageFair, which can help you track your ad-block rate, and more.
adblock-detector.js is free, open-source, and available on Github