3rdParty.io
3rdParty.io is a new tool I’ve released to evangelize best-practices for third-party scripts and libraries:
3rdParty.io is a YSlow-like developer tool that’s designed to run best-practice checklists on third-party scripts and libraries. While YSlow and other great synthetic testing tools (such as Chrome’s Lighthouse) perform audits on entire websites, 3rdParty.io focuses on individual third-party JavaScript files, validating that they won’t slow down your site or cause compatibility or security concerns.
What exactly is a third party? Any JavaScript script, library, widget, snippet, tag, ad, analytics, CSS, font, or resource that you include in your site that comes from somewhere else.
Third-party scripts have the ability to break your site, cause performance problems, leave you vulnerable, and cost you money.
There are many great providers of third-party scripts out there who are following best practices to ensure that their content is secure and performant. However, not every third-party has followed best practices, and these mistakes can wreak havoc on your site.
3rdParty.io’s goals are to monitor popular third-party scripts, promote best practices, and to ensure that content providers can feel comfortable including third-party scripts and libraries in their site without worry.
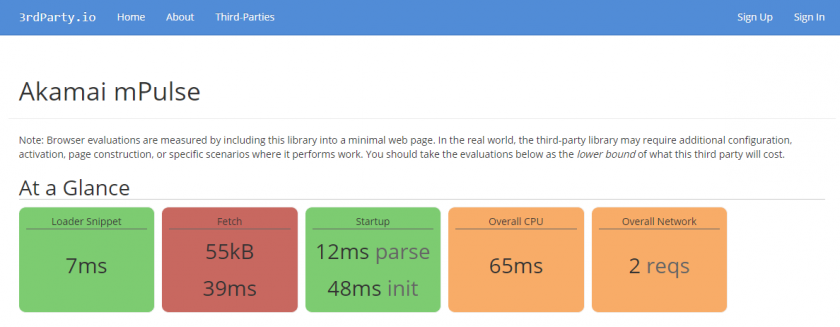
There’s an existing library of third-parties that are being constantly validated (with many more being included soon). You can click on any of them to get a breakdown of what they’re doing right, and how they can improve:
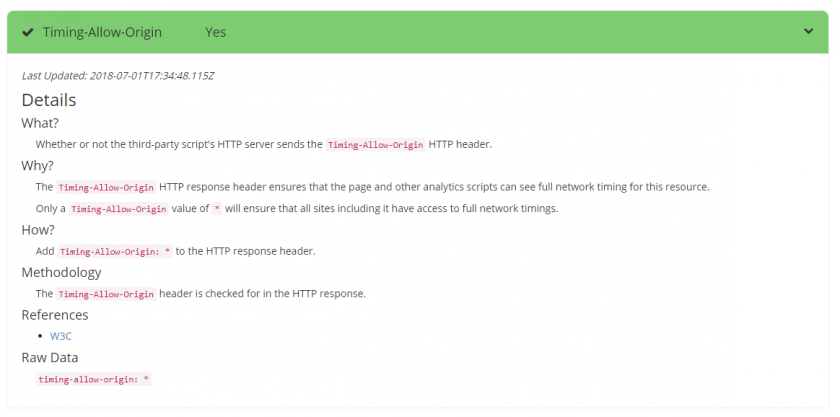
Each check (there are about 60 today) can be expanded to get details of why the check is important, and how it can be fixed:
You can run any third-party JavaScript library through the site via the home page. Simply paste the JavaScript URL into the Check! bar:
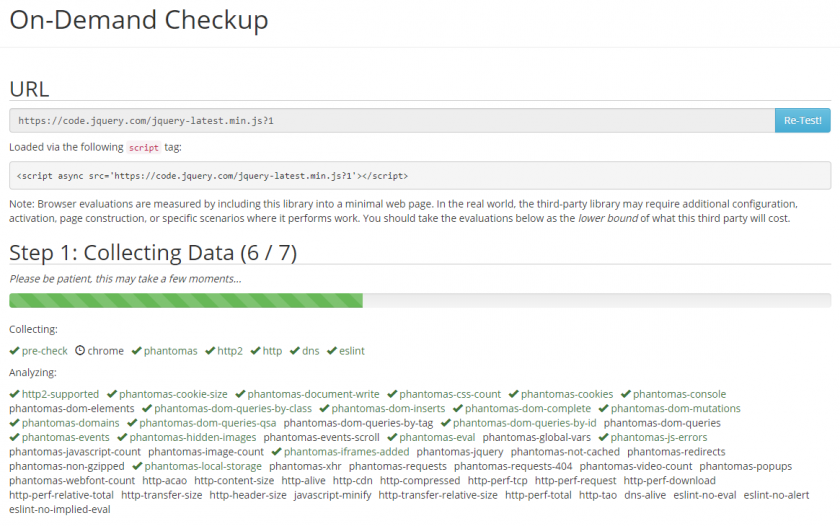
Once you hit Check!, we will run an automated checkup within a few moments:
It’s still a work-in-progress, with a lot still to be done: adding more checks, making it more reliable, loading more third-parties into the database. I would love your feedback!
Please check out the tool at 3rdParty.io!





Hi Nic,
This looks awesome! Great Job!!
is there a way to use this tool through REST API?
Thanks & Regards,
Nikhil Pawar
Thanks Nikhil! I’m definitely open to having an API.
What kind of queries would you want?
Hi Nic,
Thanks for the reply 🙂 Happy to see that you are open to allow API access
I was thinking about having an API that we give me the same result as the tool does but in JSON format.
To provide more context, if GTM is used to add scripts on production and is owned by the media team then it is difficult to control what is getting loaded on production.
I’m trying to use RUM data to proactively look for new third-party scripts. Nothing fancy though, during the first run system will list of all third-party scripts, use resource timing and/or 3rdParty-io data to rank the script. In the subsequent run, I should be able identify a new third-party script, rank it and alert if it is a risk to security or performance.
Thanks & Regards,
Nikhil
Nice idea Nikhil — can you get ahold of me via the Contact link above, and I can share some ways of getting that data today?